¿A que da mucha rabia que te digan por todos lados que WordPress es muy fácil de manejar y luego tú, que no tienes conocimientos avanzados sobre estos temas, te topes con la dura realidad?
Yo te voy a decir la verdad…
WordPress, en su versión nativa, es muy fácil e intuitivo a la hora de redactar contenidos.
A la hora de maquetarlos o darle un poquito de diseño personalizado… la cosa cambia si no tienes ni idea sobre crear sitios web.
Seguro que alguna vez en la que te hayas visto en una situación así has pensado en la famosa canción de «No me pises que llevo chanclas»…
Ay, Manolete. Si no sabes torear pa’ que te metes.
Bueno, no te fustigues más. Hoy te traigo la solución a todos estos problemas.
¿Que te parecería una solución para maquetar contenidos en tu web o tu blog tan sencilla como sería arrastrar y soltar elementos con el ratón de tu pc?
Sí, exactamente igual que como hace tu hijo, el de tu amig@ o tu sobrino de 3 años con sus juegos en la tablet (estos niños nacen enseñados con la tecnología).
Sería la bomba, ¿verdad?
Pues esta posibilidad existe, la incluyo en mi Plan Blog Brazos Cruzados y se llama Thrive Content Builder.
Índice de contenidos
- ¿Qué es Thrive Content Builder?
- ¿Por qué utilizar Thrive Content Builder?
- ¿En qué se diferencia Thrive Content Builder de otros editores como Visual Composer o Divi?
- ¿Cómo se instala Thrive Content Builder?
- Vamos al lío y a lo que mola de verdad… ¿qué se puede hacer exactamante con Thrive Content Builder?
- ¿Cuanto vale esta maravilloso plugin?
- Errores, problemas y fallos que he localizado en Thrive Content Builder.
¿Qué es Thrive Content Builder?
Thrive Content Builder es un plugin que cumple las funciones de editor visual.
Con él podrás maquetar los contenidos de tus páginas y posts en WordPress de una manera increíblemente fácil.
Fíjate si lo es, que la premisa que los desarrolladores de este plugin ponen en su web es clara: si quieres editar algo, haz click en ello.
Yo añadiría algo a lo mencionado anteriormente: si quieres editar algo, haz click en ello, arrástralo y suéltalo.
¡Ojo! Hablo de que puedes editar lo que son los contenidos de páginas y artículos.
Con Thrive Content Builder no vas a poder editar las partes de tu plantilla que son «fijas». Esto es, no vas a poder arrastrar y soltar elementos en la cabecera, el sidebar, el menú o el footer ni modificarlos.
Pero tranquilo, que para modificar todo eso a lo que Thrive Content Builder no llega ya está GeneratePress, del cual te hablé en una entrada anterior… ¿recuerdas?
De ahí que yo use la combinación de ambos. Con estos dos elementos y Thrive Leads (del cual te hablaré en el próximo artículo) se puede hacer prácticamente cualquier cosa que se te ocurra. 😀
¿Por qué utilizar Thrive Content Builder?
Bueno, motivos hay muchos y muy variados. Pero los que a mí me parecen más importantes son estos tres…
1# Por su facilidad y ahorro de tiempo para crear, maquetar y editar contenidos en páginas y artículos
Piénsalo por un momento… ¿cuanto tiempo gastas cuando quieres dejar a tu gusto una entrada de tu blog o cuando deseas crear una nueva página para tu sitio web con el editor nativo de WordPress?
Seguramente más de las que te gustaría, ya que si quieres que te salga algo decente debes «mancharte las manos» de código.
Este problema con Thrive Content Builder desaparece por completo, ya que su sistema basado en arrastrar elementos te permite crear, maquetar o editar contenidos en tu plataforma sin necesidad de tocar ni una sóla línea de código. Podrás hacer todo esto simplemente seleccionando las opciones de configuración que desees en cada uno de los elementos que Thrive Content Builder te permite crear.
Cuando hablo de no tocar código, no sólo me parece una ventaja importante únicamente para la gente que ningún o pocos conocimientos sobre diseño web, si no también para cualquier profesional de este sector como yo.
A nadie le amarga un dulce, está claro. Y siempre es mucho más cómodo y rápido hacer las cosas de manera visual que andar tocando código aunque controles del tema.
Todo esto dicho así suena un poco generalista y puede que incluso lioso, lo sé…
No te preocupes que, como me gusta explicarte las cosas bien, por eso te he preparado un vídeo un poco más abajo para que tengas una idea más clara de todo esto que te digo. 😀
2# Podrás crear landing pages profesionales y efectivas en cuestión de minutos
Thrive Content Builder cuenta con más de 130 plantillas para crear landing pages para diferentes finalidades y objetivos: generación de suscriptores, páginas de venta, páginas de inicio, descarga de archivos, podcast, webinars, etc.
Sin duda, esta es una de las grandes armas con las que cuenta Thrive Content Builder, ya que todos estos diseños poseen un acabado cuidado, profesional y, lo mejor de todo, perfectamente optimizados para ayudarte a conseguir resultados con la tarea por la que hayas decidido crear esa landing page.
¿Cómo? ¿Que no sabes lo que es una landing page? No te preocupes que yo te lo explico.
Una landing page, también conocida en español como página de aterrizaje, es un tipo de página que tiene como objetivo que el usuario realice una acción muy concreta en nuestro sitio. Normalmente, las acciones más comunes de una landing page son de tipo comercial o bien para conseguir que ese visitante se suscriba a nuestro blog (generación de leads).
Por eso es tan importante que el diseño de estas páginas esté bien pensado: para que te ayude a que el usuario realice la acción que tu deseas.
Ahora vas captando por qué contar con las 136 plantillas de landing page que te ofrece Thrive Content Builder es uno de los puntos fuertes de este plugin… ¿verdad? 😉
3# Porque te facilita muchos elementos de diseño para mejorar las conversiones
Y es que la realidad es esta: los chicos de Thrive Themes han creado este plugin no sólo para facilitarte la vida en cuestión de diseño si no también para que tu web sea una máquina de convertir lectores en clientes.
Para ello, Thrive Content Builder te proporciona elementos prediseñados pero totalmente configurables que puedes incluir en tus diseños para implementar llamadas a la acción, formularios de suscripción u otros muchos elementos encargados de facilitarte la tarea de conseguir captar nuevos compradores para tus servicios, productos o infoproductos.
¿En qué se diferencia Thrive Content Builder de otros editores como Visual Composer o Divi?
Para mi, la diferencia principal de Thrive Content Builder con estos u otros constructores web para WordPress reside en que Thrive Content Builder es un editor visual de verdad.
Me explico.
Visual Composer o Divi (hablo de estos porque son con los que he trabajado en alguna ocasión y he visto en primera persona) son también constructores web, sí…
Pero todo se construye por módulos desde el editor nativo de WordPress.
O lo que es lo mismo: no se ve lo que estás haciendo en tiempo real y de manera verdaderamente visual. Para ver cómo está quedando tu diseño, debes arrastar los módulos en el editor de páginas/entradas de WordPress y después guardar y ver los cambios.
Con Thrive Content Builder esto no pasa.
Thrive Content Builder trabaja en tiempo real y de una manera 100% visual, sin parches para salir del paso ni sistemas raros. El plugin incluye su propio editor que te muestra la entrada o página que estás creando y no usa el nativo de WordPress.
El proceso es tan simple cómo el siguiente:
- Creas la página o la entrada de tu blog en WordPress como siempre.
- Una vez creada, entras y pulsas en el botón de Thrive Content Builder.
- Se abre el editor del plugin en tiempo real. ¡Ya sólo tienes que arrastrar y soltar elementos en tu diseño para ir viendo cómo va quedando todo!
- Cuando te guste lo que has hecho, guardas y listo para hacer visibles los cambios de manera pública.
Fácil y eficaz. El sueño de cualquier blogger o de cualquier emprendedor online ¿verdad? 😀
¿Cómo se instala Thrive Content Builder?
Pues no tiene demasiado misterio, la verdad.
Thrive Content Builder se instala como cualquier otro plugin.
Los pasos a seguir para su instalación serían los siguientes:
- Compra el plugin en el sitio web del desarrollador. Si no sabes qué licencia comprar, te he dejado lo que incluye cada una y mi recomendación un poco más abajo en este mismo tutorial. 😀
- Descárgalo en tu ordenador. Una vez finalizada esta descarga, tendrás un fichero comprimido en formato .zip con el plugin.
- Ve a tu panel de administración de WordPress. Dirígete a Plugins – Añadir nuevo .
- Pulsa en el botón «Subir plugin» que se encuentra en la parte superior izquierda de la pantalla.
- Pulsa en «Seleccionar fichero» y carga el archivo comprimido con el plugin que descargaste en el paso 2.
- Pulsa en «Instalar ahora». El proceso de instalación comenzará y, una vez finalizado, pulsa en «Activar el plugin».
¡Ya está! Ya tienes Thrive Content Builder listo para funcionar y hacerte la vida mucho más fácil en cuanto a lo que a diseño y maquetación de tu sitio web o blog se refiere. 😀
Vamos al lío y a lo que mola de verdad… ¿qué se puede hacer exactamante con Thrive Content Builder?
Entramos en la parte bonita del artículo. Esa que te dejará totalmente flipando en colores. 😀
Voy a enseñarte todo lo que puedes hacer con Thrive Content Builder y qué elementos puedes incluir con este editor en el diseño y maquetación de tus posts o de tus páginas.
Como ya hice en la entrada sobre el tema GeneratePress, voy a dejarte un vídeo en el que te cuento todo lo que voy a explicarte de manera escrita a continuación por si te va más el rollito audiovisual y no quieres o no tienes tiempo de seguir leyendo.
De acuerdo… empezamos.
Lo primero que vamos a hacer es crear, por ejemplo, una página desde el panel de control de WordPress (también lo puedes hacer con una entrada para el blog como te he dicho antes. Lo que prefieras) yendo a Páginas – Añadir Nueva.
Escribe un título para la página y pulsa en «Sólo guardar» para que la página no se te publique y se quede en modo borrador. Ya la publicaremos cuando la hayamos diseñado y maquetado por completo con Thrive Content Builder.
Hacer esto es necesario para que podamos trabajar con el editor. De lo contrario, al pulsar en el botón del mismo te aparecerá una bonita ventana con un error 404 diciéndote que la página que quieres editar no existe.
Bien, una vez ya tenemos la página guardada como borrador, es hora de pulsar en el botón «Edit with Thrive Content Builder».
Una vez hecho esto, al igual que pasó con Harry Potter en el día de su undécimo cumpleaños, empieza la magia…
Cuando se cargue el editor, vas a ver en pantalla dos cosas:
- Tu página en tiempo real (que en estos momentos se encontrará sin nada de nada. Totalmente en blanco, vaya).
- Un menú a la derecha con todas las opciones de diseño y maquetación que Thrive Content Builder te ofrece.
Ahora vamos a ver una por una estas opciones para que entiendas a la perfección para que sirve cada una.
1# Diseño de landing pages
Te he comentado antes que este era uno de los puntos fuertes de Thrive Content Builder y ahora vas a ver por qué.
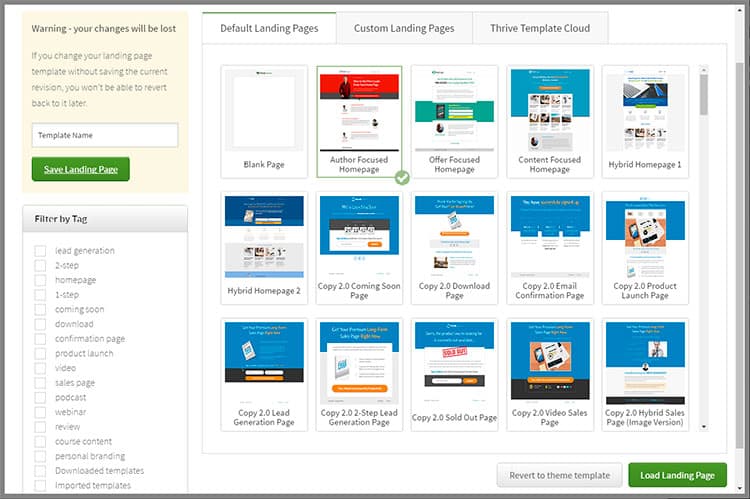
Desde el primer menú desplegable que vas a encontrar en las opciones del editor (sí, ese que pone Thrive Landing Pages) vas a poder hacer dos cosas:
- Cargar una plantilla de landing page creada por ti mismo previamente con la opción «Import landing page».
- Elegir y cargar una de las 136 plantillas que Thrive Content Builder te ofrece para crear una landing page en la opción «Choose landing page».
En tu caso, como no tienes nada creado previamente, vamos a elegir la segunda opción.
Inmediatamente después te aparecerán todas las plantillas de landing pages que vienen incluidas con el plugin para que puedas seleccionar la que más te guste o más se adapte a lo que quieres hacer.
Una de las maravillas de este punto es que, antes de elegir nada, puedes filtrar las landing que te interese en función de lo que quieras diseñar (generación de leads en uno o dos pasos, página de inicio, página de confirmación de suscripción, página de descarga, página de venta, vídeo, webinar, podcast, review… Casi todo lo que se te ocurra, vamos).
Cuando selecciones la que más te guste sólo tienes que pulsar abajo a la derecha en el botón «Load landing page». Automáticamente esto cargará la plantilla en tu editor y podrás modificarla a tu antojo. 😀
Naturalmente, esto no es necesario hacerlo con cada página o entrada que vayas a crear. Sólo cuando uno de los diseños coincida con lo que quieres o cuando quieras diseñar una landing page como tal. En caso contrario, puedes empezar a hacer tu diseño desde cero y seguir esta guía saltándote esta opción perfectamente.
2# Elementos simples de contenido (Simple content elements)
Este grupo elementos son digamos los más básicos que se pueden utilizar en cualquier diseño web. Dentro de este apartado del editor Thrive Content Builder encontramos lo siguiente…
2.1# Elementos de párrafo y texto (Paragraph/Text element)
Permite añadir un párrafo u otros elementos de texto como pueden ser los diferentes tipos de encabezado (h1, h2, h3 etc.).
2.2# Contenido WordPress (WordPress content)
Introduce cualquier contenido que quieras utilizando el editor nativo de WordPress.
Para crear nuevas páginas o posts, no es un elemento que yo vea demasiado útil. Pero sí que lo puede ser para pasar entradas antiguas del editor nativo de WordPress a Thrive Content Builder cortándo el contenido de estas y pegándolo en un elemento de este tipo.
2.3# Imagen (Image)
Para colocar una imagen en cualquier parte de nuestro diseño. Puedes, ademas, configurar su tamaño o darle diferentes estilos prediseñados que se encuentran en las opciones propias de este elemento de imagen.
2.4# Botón (Button)
Sirve para insertar botones con un diseño atractivo que permitan enlazar a otras páginas o entradas de tu sitio web.
2.5# Icon (Icono)
Esta opción te da la posibilidad de insertar iconos del tipo font-awesome u otros similares en la maquetación de tu contenido.
2.6# Iconos de tarjetas de crédito (Credit Card Icons)
Muy útil para los botones relativos a los pagos dentro de tu sitio, ya que con esta opción podrás incluir iconos de las tarjetas de crédito más comunes en la actualidad, dejando claro de esta manera a un simple golpe de vista para qué sirven estos botones y el tipo de tarjetas de crédito con las que aceptas pagos en tu plataforma digital.
2.7# HTML personalizado (Custom HTML)
Si no tienes ni idea de código, esta opción no te resultará nada útil. Sin embargo, si posees conocimientos de HTML, a través de ella podrás insertar tus códigos personalizados para darle un toque más personal si cabe a tus páginas o entradas del blog.
2.8# CSS personalizado (Custom CSS)
Lo mismo que en la anterior ocurre con esta opción, con la diferencia que lo que puedes insertar aquí es código CSS.
Por esto me parece tan maravilloso Thrive Content Builder: es útil tanto para usuarios novatos como para usuarios más avanzados. 😀
2.9# Contenedor de contenidos (Content container)
Te permite generar un contenedor con un ancho máximo que tu quieras dentro del contenedor principal de la web para que puedas introducir en él otros contenidos u elementos que se adapten a dicho ancho.
2.10# Contenido revelado (Content reveal)
El nombre de este elemento digamos que a mi no me parece demasiado descriptivo… 😛
Básicamente la misión que tiene es introducir en la página o el artículo un contenido que no se muestre al realizarse la carga, si no que aparezca al cabo de los segundos que tú les establezcas en sus opciones.
¿Para qué puede ser interesante? Pues yo hasta el día de hoy no lo sé. No lo he utilizado nunca. Si tu le ves alguna utilidad que a mi se me escapa, déjamelo en un comentario e ilumíname (que yo tampoco soy perfecto y no lo sé todo).
2.11# Valoración con estrellas (Star Rating)
Sirve para establecer una puntuación con estrellas de cualquier contenido que hayamos puesto en nuestra página. Por ejemplo, puede ser útil para establecer la valoración (de 1 a 5) de un producto o de un servicio que ofrezcas en tu sitio por parte de un cliente.
3# Elementos multi-estilo
En este grupo vas a encontrar básicamente elementos puros y duros de maquetación web así como otros elementos en los que Thrive Content Builder nos proporciona estilos múltiples para ellos.
3.1# Plantillas de contenido (Content templates)
Si es la primera vez que utilizas Thrive Content Builder, en este elemento no encontrarás nada que puedas arrastrar a tu diseño o cargar.
Sin embargo, es súper útil.
Aquí encontraras todas las plantillas (de páginas completas o de elementos del diseño) que hayas creado anteriormente y te gusten para que puedas volver a reutilizarlas sin necesidad de diseñar todo otra vez desde cero.
Como comprenderás, guardar elementos comunes como plantillas te ahorrará una cantidad de tiempo en la maquetación que ni te imaginas. Y el tiempo es oro y dinero, pequeño padawan. Así que utiliza esta opción sin miedo para ser más productivo. 😀
3.2# Diseño de columnas (Column layout)
Aquí puedes insertar columnas dentro de tu contenido, algo muy útil para maquetar páginas o entradas diferentes entre sí.
Puedes seleccionar casi cualquier combinación de columnas que se te ocurran o te hagan falta y en distintas proporciones que no tienen por qué ser equitativas.
Por ejemplo, no es necesario que todas las columnas que vayas a crear con uno de estos elementos tengan de tamaño 1/3 del ancho total, si no que puedes crear una columna con 2/3 del ancho y otra de 1/3.
Una pasada y una joya esta opción, vamos.
3.3# Cajas de contenido (Content Box)
Digamos que este es un elemento parecido al contenedor de contenidos del que te he hablado antes, pero tiene algunas diferencias notables…
La primera de ellas es que no puedes establecer su ancho máximo. Siempre cogerá el ancho completo de la región de la página donde se encuentre.
La segunda es que posees varios estilos a elegir en ella, con cabecera y sin cabecera o elegiendo colores de fondo que destaquen el contenido que pongas dentro de ella.
De hecho, esta es la verdadera funcionalidad de las Content Box: hacer resaltar un contenido que tu deseés para que sobresalga por encima del resto y llame la atención de manera más visual.
3.4# Cajas de símbolo (Simbol box)
Similar a la caja de contenido, pero con la diferencia que en su cabecera puedes poner un icono (Icon box) o un número (Number box).
3.5# Botones para compartir en redes sociales (Social Share Buttons)
Esta es fácil sólo leyendo el título ¿verdad? 😛 Añade botones para compartir el contenido en las redes sociales más importantes de la actualidad.
3.6# Compartir cita (Quote share)
Sirve para hacer aparecer un cuadro con una frase destacada para que esta se pueda compartir directamente en Twitter con el enlace de la página o artículo. Básicamente viene a ser lo mismo que hace el plugin Click to Tweet.
3.7# Listas (Styled list)
Con esta opción podemos incluir listas en nuestro diseño. Lo bueno es que son listas que tienen unas viñetas bastante chulas con hasta 6 modelos prediseñados ofrecidos por Thrive Content Builder. 😀
3.8 Separadores (Divider)
Introduce separadores de texto como los clásicos de las etiquetas <hr> de HTML. También cuenta con hasta 6 estilos de separador diferente. Aunque en las opciones de configuración de este elemento la verdad es que hecho en falta más opciones de personalización como el color, la anchura o el alto del separador (de las pocas cosas en las que han patinado los creadores del plugin a mi parecer).
3.9 Testimonios (Testimonial)
Creo que nunca ha sido tan sencillo poner unos testimonios de clientes en un sitio web como lo es con Thrive Content Builder. Tan sólo tienes que elegir uno de los 6 diseños que te propone y podrás tener publicados unos testimonios muy guays y tremendamente atractivos.
Cabe la posibilidad de que los hagas con fotos de las personas que los realizan o sin ella. La elección es tuya. 😉
3.10 Llamadas a la acción (Call to action)
La mejor opción para destacar un contenido en el que quieres que el usuario haga clic. Es decir, un contenido en el que deseas que el usuario realice una acción, tal como puede ser, por ejemplo, un botón de contacto o de compra.
Naturalmente, esto se puede hacer combinando algunos elementos que ya te he enseñado anteriormente (cajas de contenido, botones, etc.), pero si no te quieres complicar demasiado la vida o lo tuyo no es el diseño, los chicos de Thrive Themes te lo ponen fácil con esta opción que cuenta con hasta 4 propuestas diferentes para llamadas a la acción.
3.11 Caja de garantía (Guarantee Box)
Con este elemento podrás implementar en segundos una caja en la que mostrar una bonita garantía (esas «estrellitas» tan famosas que vemos en tantas y tantas páginas de venta de infoproductos en las que te aseguran un grado de satisfacción 100%).
4# Elementos avanzados
En este último grupo se supone que se encuentran los elementos de diseño más avanzados o que requieren de más conocimientos para saber configurarlos.
Aunque, personalmente, creo que esto sólo es en teoría. Yo pienso que son igualmente fáciles de configurar. 😀
4.1# Widgets
Actualmente, este apartado únicamente sirve para poder implementar uno de los menús que hayas creado en WordPress dentro del diseño de tu página o post a través de la opción «Custom menú».
Sin embargo, al llamarse «Widgets», supongo que tienen pensado que en el futuro se puedan publicar a través de él cualquier tipo de widgets para WordPress dentro del propio Thrive Content Builder. De lo contrario, no tendría mucho sentido que le hayan llamado así, la verdad.
4.2# Tabla de precios (Pricing Table)
Si realizas un servicio o tienes un infoproducto que posee diferentes paquetes, modalidades, características o precios, esta opción te resultará muy interesante, ya que con ellas puedes crear una atractiva tabla de precios en la que especificar de un golpe de vista las características e importes de las diferentes opciones de compra que ofreces a tus visitantes.
4.3# Contenido con pestañas (Tabbed content)
Útil para separar contenidos en modo pestañas. Para que te hagas una idea mejor, es como cuando abres diferentes pestañas en un mismo navegador como Chrome sin abrir una ventana nueva.
Puedes crear contenido con pestañas tanto en formato horizontal como en vertical. Yo, por ejemplo, lo he llegado a utilizar en algunas webs de clientes como muestrario de productos.
4.4# Rejilla de destacados (Feature grid)
Este elemento es muy interesante para poder ofrecer los puntos más destacados de un contenido en concreto o de una página con textos más largos.
Estos puntos destacados puedes organizarlos en varias columnas y colocar como imagen destacada bien un icono o bien una imagen a tu gusto.
4.5# Contenido oculto (Content Toogle)
Genera una barra con un título que al pulsar sobre ella muestra justo debajo un contenido oculto en un primer golpe de vista.
Es algo bastante utilizado, por ejemplo, en las páginas de FAQ para no ocupar demasiado espacio o «asustar» al lector con mucho contenido y scroll de ratón en una primera impresión.
4.6# Tablas (Table)
Ay, que tiempos aquellos en los que todo en las páginas web se maquetaba con mil y una tablas.
Bueno, dejo mi melancolía para contarte que con Thrive Content Builder también se pueden generar estos míticos elementos de diseño precursores de los contenedores div.
Puedes elegir todas las opciones de la tabla que imagines: colores de fondo, bordes, espaciados, número de filas y de columnas…
4.7# Elementos de datos (Data elements)
Anda y que no nos gusta poner los años que lleva en nuestra empresa en liza, los empleados que tenemos o los clientes a los que ya hemos ayudado.
Números y más números al fin y al cabo.
En Thrive Content Builder, para eso están estos elementos de datos: para representar todos estos datos de una manera mucho más vistosa.
Entre los elementos de datos que puedes incluir en tu maquetación web con el editor están:
- Barras de progreso.
- Circulos de relleno de contador (estos circulitos que se ven por internet que se van rellenando, por regla general, con un porcentaje).
- Contadores.
4.8# Inserción de mapa de Google Maps (Google Map Embed)
Pues creo que otro título bastante descriptivo el de este elemento ¿no? 😛 Te permite publicar un mapa de Google maps introduciendo el código HTML de la localización que te proporciona esta herramienta del buscador número 1 de internet.
4.9# Reloj de cuenta atrás (Countdown Timer)
Te permite implementar una cuenta atrás para cualquier cosa que necesites: la publicación de tu sitio web, un evento que vayas a hacer online, el lanzamiento de un curso… lo que sea que se te ocurra. 😀
4.10# Video responsive (Responsive video)
¿A que fastidia mucho cuando entras con tu teléfono móvil a una web o un blog que contiene un vídeo y este excede el ancho de tu pantalla, viéndose incorrectamente?
Eso pasa porque el video no es responsive. Y es precisamente en esta tarea con la que echa una mano este elemento de Thrive Content Builder.
Puedes introducir videos de Youtube, Vimeo, Wistia o Self Hosted simplemente copiando y pegando la URL donde se encuentra dicho vídeo. Además, le puedes dar un diseño súper chachi piruli guay con los 15 estilos diferentes en los que puedes presentar. 😀
4.11# Generación de leads (Lead generation)
Inserta con él formularios de suscripción totalmente configurables en tus contenidos. También puedes a través de sus opciones personales, por supuesto, conectar estos formularios con tu herramienta de email marketing.
Eso sí, los formularios que puedes crear con Thrive Content Builder son bastante básicos y únicamente los puedes insertar en el contenido.
Si deseas ir más allá con el tema de los formularios de suscripción y la generación de leads en prácticamente cualquier parte de tu web, te recomiendo que utilices Thrive Leads, del que hablaré en mi próximo artículo creando otra guía completa sobre él. Te aseguro que te volverá a dejar con la boca abierta como ya la tienes ahora con Thrive Content Builder (que sí, que te veo desde aquí que ya estás babeandillo con este plugin… :P)
4.12# Rejilla de posts (post grid)
¿Te gusta el apartado de últimas entradas que tengo en la página de inicio de mi blog?
Pues eso es precisamente lo que hace la inserción de este elemento que te proporciona Thrive Content Builder: producir una «rejilla» con los artículos destacados que tú quieras publicar.
Además, este es un apartado muy completo, ya que puedes elegir entre otras muchas opciones:
- Número de artículos que se publicaran en la rejilla.
- Categoría o artículos concretos que quieres que se muestren mediante su filtro.
- Número de columnas que te gustaría que tuviese tu rejilla de destacados.
4.13# Comentarios
El último de los elementos sirve para que puedas introducir en cualquier parte un hilo de comentarios para recibir las impresiones de tus lectores.
Lo bueno de esto es que, como te digo, es en cualquier sitio. No necesariamente tiene que ser en una entrada del blog, si no que puede ser en una página normal y corriente, en una lección de un curso que estés dando online… ¡donde quieras recibir feedback!
Aparte, puedes elegir entre dos sistemas de comentarios: el de Facebook o el de la famosa plataforma de comentarios para WordPress Disqus. 🙂
Y con esto y un bizcocho hasta mañana a las 8 se acabó el repaso a todos los elementos que puedes introducir en la maquetación de tus páginas y entradas con Thrive Content Builder.
¿Qué? ¿Cómo te has quedado? Anda, dímelo en un comentario. 😀
¿Cuanto vale esta maravilloso plugin?
Pues depende de la licencia que prefieras adquirir.
En Thrive Themes te ofrecen tres posibilidades de compra para adquirir Thrive Content Builder:
- Licencia para utilizar el plugin en un único sitio web (single site license) por 67$. El pago es único y sólamente se realiza una vez.
- Licencia para sitios ilimitados (unlimited sites) por 97$. Si compras este, podrás utilizar el plugin con una misma licencia en todos los sitios que quieras. Al igual que con la licencia única, el pago se hace una única vez.
- Licencia de agencia (agency license) por 49$ al mes. Es la opción más cara, pero lo es porque puedes utilizar en todos los sitios que quieras no sólo el plugin si no cualquiera de lo temas y plugins creados por Thrive Themes.
Ahora puedes que te preguntes… ¿y qué elijo?
Pues la opción más recomedada (y también la más vendida) es la licencia para sitios ilimitados.
Puede que te veas tentado de comprar la licencia para un único sitio porque es más barata pero… ¿quien te dice que no vas a utilizar Thrive Content Builder en más proyectos en el futuro?
Nadie te puede asegurar esto y por la diferencia de precio (30$ que son al cambio actual unos 26 €) creo que merece bastante la pena pagar esa demasía para poder utilizar Thrive Content Builder en todas las webs y blogs que quieras en vez de estar pagando una licencia única cada vez que lo quieras instalar en un sitio web diferente… ¿no crees? 😀
Errores, problemas y fallos que he localizado en Thrive Content Builder.
Bajo mi punto de vista, Thrive Content Builder es casi perfecto. Aún así, es muy difícil que algo lo sea 100% y este editor visual no es una excepción.
Durante los meses que llevo utilizándolo, he sido capaz de localizar una serie de fallos y problemas que, si bien no disminuyen la calidad global del plugin, sí que fastidian un poco y son factores a mejorar por los programadores del mismo.
1# No se integra bien con el editor nativo de WordPress
No me refiero a que vaya a darte problemas de compatibilidad. Ahí no hay ninguno.
Al decir que no se integra bien, me refiero a que las entradas antiguas que tengas escritas en el editor que viene por defecto con WordPress no pueden ser editadas con Thrive Content Builder directamente.
Si abres una de ellas, verás que todo lo que añadas desde Thrive Content Builder quedará por encima del contenido antiguo del que te hablo.
Del mismo modo, si haces un artículo o página nueva desde Thrive Content Builder, en el editor nativo no se mostrará nada de nada.
A mí me parece que esto es algo que deben solucionar, ya que si por alguna razón algún día (ojalá que no) Thrive Themes desaparece y nos deja sin actualizaciones para Thrive Content Builder o simplemente decides dejar de usarlo… ¿que pasaría con todo ese contenido creado con este editor visual? ¿Lo perderíamos directamente después de meses / años de trabajo?
Por pedir que no quede. Y yo pediría que todo se integrará mejor y estuviese más interconectado (desde mi desconocimiento de saber si esto sería posible realmente o no).
2# Falta un elemento para añadir secciones a ancho completo de la pantalla
Pues sí: Thrive Content Builder no nos permite crear secciones a ancho completo.
Bueno… al menos directamente.
Y es que sí que puedes hacer secciones a ancho completo con algunas de estas 3 soluciones:
- Comprando los temas de Thrive Themes que cuentan ya con estas secciones.
- A partir de una de las plantillas de Landing Page que las tengan duplicando sus secciones de ancho completo para crear otras nuevas.
- Utilizando el tema Generatepress junto con Thrive Leads para crear estas secciones con dicho tema y después crear su contenido con el editor del plugin de formularios de Thrive Themes (que es exactamente el mismo que el de Thrive Content Builder).
Creo que no les hubiese costado nada hacer un elemento en el editor para hacer secciones de ancho completo sin tener que recurrir a ninguno de estos 3 «parches», la verdad.
No sé a que se debe que aún no lo hayan hecho o si tienen pensando hacerlo próximamente, pero espero que en el futuro lo solucionen porque me parece algo bastante esencial para maquetar y diseñar páginas web.
Sinceramente, no creo que les suponga tampoco demasiado esfuerzo añadir esa opción, puesto que ya está implementada en sus temas propios o en algunas de las landing page que vienen con Thrive Content Builder. No entiendo demasiado que la hayan «capado» del plugin del editor así porque sí.
Para finalizar…
Si después de todo esto te estás preguntado,»José, ¿debería hacerme con este plugin si pretendo crear una web o un blog?», mi respuesta es un SÍ como una catedral de grande.
Creo que con todo lo que puedes hacer con él y el tiempo que te va a ahorrar una vez conozcas bien todos los elementos y configuraciones que tiene cada uno de ellos, el precio es casi de risa para todo lo que Thrive Content Builder te ofrece.
Además, ten en cuenta que prácticamente todos los grandes bloggers del momento ya lo están usando y recomendando. Si lo hacen ellos que son unos cracks, por algo será… ¿no crees?
Y no, yo no me incluyo entre los grandes bloggers. Que no soy tan creído. 😛
¿Cual es tu opinión sobre Thrive Content Builder o sobre este tutorial?
Anímate a dejar tu comentario un poco más abajo y seguimos hablando.









25 comentarios en «Thrive Content Builder: el tutorial más completo del editor visual web más completo»
Hola José. Yo llevo ya casi 1 año usando TCB pero no estoy muy seguro si renovar mi suscripción cuando se cumpla el año porque aún no queda nada satisfecho con los templates o Thrive Themes, me parecen muy limitados y medio rústicos. Es cierto que el editor visual y Thrive Leads si son muy buenos. Una opción sería usar el editor en plantillas de terceros, como lo haces tú pero ahí chocamos con la incompatibilidad de las secciones de ancho completo.
Hola Alain,
Yo los temas de Thrive Themes no los he utilizado nunca, Lo que uso en mis proyectos y los de mis clientes una combinación diferente que me soluciona el problema de las secciones a ancho completo, que no es otra que la del tema GeneratePress junto a Thrive Content Builder y Thrive Leads.
Te aseguro que combinando correctamente estos tres elementos, las incompatibilidades con las secciones de ancho completo no existen y se puede hacer prácticamente cualquier diseño que se te ocurra. 😉
Si quieres saber más sobre GeneratePress, te animo a que te pases por este artículo en el que hablo sobre él en profundidad: https://www.joseantoniocarreno.com/generatepress-wordpress-tutorial-espanol/
Un abrazo!
Hola José,
Qué buen artículo, muy completo, y sobre todo muy bien explicado.
La verdad desconocía el pluguin, por lo que adquirí el theme Divi para un proyecto, así que estoy mirando las funcionalidades que ofrece la plantilla.
José quizá mi pregunta no esté relacionada directamente con tu artículo, pero quisiera conocer tu opinión con respecto al theme Divi. Creo que me vendrían muy bien tus valiosas recomendaciones.
Hola Lina,
Pues la verdad, aunque conozco el theme Divi, no te puedo decir mucho de él en concreto porque nunca lo he trabajado. Así que siento no poder ayudarte en este sentido.
Lo único que te puedo decir es que recientemente han sacado Divi 3.0 y que parece bastante similar a Thrive Content Builder. Por decirlo de alguna manera, se puede decir que «se han copiado», ya que por lo que tengo entendido antes Divi funcionaba más con bloques tipo Visual Composer (aunque, como digo, puede que esté equivocado porque no lo he probado personalmente).
Siento no poder ayudarte mucho más, Lina. Pero no puedo recomendar o hablar bien (o mal) de algo sin haberlo probado antes.
Un abrazo!
Hola Jose Antonio,
Muchas gracias por este post tan completo
Es un puntazo que también hayas dedicado tiempo a traducir cada sección.
Estoy creando y terminando por fin la página de venta de mi próximo curso On Line.
La he hecho sin plantilla y me está quedando bastante bien, pienso yo 😉
Quiero poner al final de la página una serie de FAQS , tipo desplegable.
En verano hice otra landing con plantilla y ya venían por defecto.
Mi pregunta que te hago es:
¿»Es posible poner una lista de FAQS tipo desplegable en una página hecha sin plantilla»?
Muchas gracias por tu tiempo
Un abrazo
Marta
Hola Marta,
Creo que lo que necesitas y a lo que te refieres es el elemento Contenido Oculto (Content Toogle) que explico en el apartado 4.5 de esta misma entrada. Pruébalo y me cuentas.
Un abrazo!
Hola José.
Al fin he terminado la web que venía haciendo con Generatpress y Elementor, sin embargo analizando en pagespeed insights de Google en el apartado velocidad me sale por debajo de 45. (Aparece que el sito debe optimizar imágenes) Previamente instalé el pluguin ewwoptimizer por lo que suponía que al subir las imágenes se comprimían ¿ tienes alguna recomendación? ¿Puede ser que no sea compatible con
Elementor?
De nuevo mil gracias por tus contenidos.
Hola Lina,
Normalmente, los plugins de WordPress optimizan las imágenes en peso pero no suelen hacerlo en tamaño. Personalmente, yo lo que hago siempre es optimizarlas en ambas cosas con Photoshop (utilizando la opción «Guardar para web») y luego, además, instalo un plugin de este tipo para que al subirla la comprima aún más. Con eso consigues la máxima compresión posible para las imágenes de un sitio web.
Gracias a ti por pasarte por el blog! Un abrazo!
Muchas gracias José Antonio por tu rápida respuesta.
Lo tenía delante de mis narices y no me había dado cuenta 🙂
Me guardo este Post en favoritos.
Me salvará de muchos c¡quebraderos de cabeza
Un abrazo
¡Perfecto Marta! Me alegra haberte ayudado. 😉
¡Un abrazo!
José
Excelente respuesta, como siempre.
Te agradezco mucho.
Jose una pregunta me he metido en la web de thrive y me sale es licencia single o para solo 15 sites y esta licencia ya super los 100$ sera qm estoy metiendo x donde no es en la web??
Hola Rosa,
Desde que escribí esta entrada los tipos de licencia han cambiado en Thrive Themes. Ahora hay 4 tipos:
– Licencia para 15 sitios: 147$
– Licencia para 5 sitios: 97$
– Licencia para 1 sitio: 67$
– Licencia para agencias (da derecho a instalaciones ilimitadas y a utilizar todos los plugins y temas de Thrive Themes): 49$ al mes o 588$ al año.
No es que no te estés metiendo donde debes. Es que han modificado sus planes. 😉
¡Saludos!
Buenas tardes
Muy bueno el post
¿Se puede hacer un curso online de pago con Thrive Content Builder?
¿Cómo le pongo contraseña, cómo lo enlazo con Paypal para que paguen etc?
Gracias
Saludos
Noe
Hola Noemí,
Si lo que quieres es hacer una zona privada para un curso online de pago, Thrive Content Builder puede ayudarte para el diseño. Pero para lo que es la plataforma de tus alumnos, es recomendable que (complementariamente a Thrive, que sólo es para maquetar el diseño de tus páginas) instales también un plugin de membresía tipo Memberpress o similar. Te va a facilitar mucho la vida para gestionar a tu comunidad.
Saludos!
Hola José Antonio!
Genial el artículo, mil gracias. Llevo poco tiempo usando el plugin y me gusta mucho… aunque es cierto que algunos detalles me generan dudas. Llegué a tu artículo justo buscando un problema que no puedo solucionar… Y es que maqueto mis páginas y mis entradas como me gusta, se ven perfectas, pero en móvil… horrible, descentradas, mal los márgenes, todo. Mi plantilla es responsive… parece ser que al ajustar los márgenes como a mí me gusta para pantalla de ordenador, en el móvil no se adapta. ¿Sabes si tiene solución?
Mil gracias!
Hola Rubén,
Thrive Content Builder era un poco desastroso para estos temas responsive. Como bien dices, muchas cosas se descuadraban y sólo podías solucionarlo si tenías conocimientos de CSS.
Sin embargo, creo que con el reciente lanzamiento de Thrive Architect (la nueva versión del maquetador) ahora puedes diseñar desde él también tanto el diseño para tablets como para móviles si necesidad de saber código. Por cierto, es algo que han copiado de Elementor, al igual que la interfaz. jeje! 😉
Saludos!
Hola Jose,
Gran Post!!
Tengo una duda y a ver si eres tan amable de responderme.
Acabo de instalar el plugin de Thrive Architect en mi web y ya he escrito algunos post sobre el.
Pero, ¿qué pasa con los post antiguos? ¿Cómo puedo pasarlos a Thrive Architect?
¿Tendría que copiar el contenido en el editor de WordPress e ir copiandolo en Thrive Architect? ¿existe algún atajo para ello?
Y la gran pregunta, ¿al hacer dicho cambio sabes si perjudica al actual posicionamiento SEO?
Muchas Gracias Javier,
Espero tu respuesta.
Un abrazo
Hola Eloy,
Desgraciadamente, yo ya hace prácticamente 2 años que no uso Thrive Architect. Únicamente lo utilizo con Thrive Leads para crear formularios de suscripción y poco más. Por lo que no puedo ser de mucha ayuda en esta ocasión.
Creo recordar que todo lo que tengas diseñado con el antiguo Thrive Content Builder puedes «migrarlo» a Thrive Architect entrando en la página o entrada y pulsando un botón que te sale que pone «Migrar a Architect».
Si sólo es para posts, te recomiendo que para los artículos de un blog no uses ningún maquetador visual y uses el nativo de WordPress (que creo que es como lo tienes ahora). Piensa que si mañana sale otro maquetador mejor y quieres volver a cambiarlo, migrar uno por uno los posts de un blog (si tienes muchos como es mi caso por ejemplo) puede ser una tarea de chinos.
Mi consejo es: maquetador web para páginas estáticas pero no para las entradas. 🙂
Saludos!
Hola José,
Excelente información, sobre todo me aclara muchas inquietudes que al momento están en mi cabeza.
Solo quisiera me confirmes si estas 3 herramientas que mencionas aún dan resultado a la fecha (25/06/2018)?
Hola Moisés,
A día de hoy, yo ya no utilizo Thrive Content Builder (ahora Thrive Architect). Para el tema de maquetación, utilizo Elementor y Elementor Pro + el theme/framework Generatepress. Puedes ver más información sobre ellos en mi página de Herramientas así como acceder a los enlaces de compra de las mismas: https://www.joseantoniocarreno.com/herramientas-diseno-web/
Espero que toda esta información te sea de ayuda. ¡Saludos!
Gracias José, nada más quisiera me aclares algo, luego de leer tu post empece inmediatamente a usar thrive architect, pero quisiera saber como realizar la edición de las cabeceras, ya que al momento que intento hacerlo con thrive architect no me lo permite ya que aparentemente no es una zona de edición; esto lo intentado con una plantilla tanto de thrive theme como de generetepress, a pesar de que en el quick tutorial de la pagina oficial de thrive aparentemente esto si se puede realizar sin problema.
Hola José, mil gracias por los conocimientos. Hoy año 2020, qué me recomiendas, soy principiante en el tema, y con ocasión a la pandemia, debbo con urgencia reinventar mi negocio al Marketing Digital. Estoy por comprar hosting y me llamó mucho la atención el Thrive Content, pero veo que ya no lo utilizas.
Hola Claudia,
Olvídate de Thrive Architect. Mi recomendación a dia de hoy es Elementor sin lugar a dudas. Tienes artículos sobre él en este mismo blog y también vídeos en mi canal de YouTube.
Saludos.
Mil gracias por tu respuesta, José. Un saludo desde Colombia.